
Si estás haciendo el curso desde cero, te felicito por llegar hasta aquí, eso quiere decir que vas por buen camino para aprender a utilizar Affinity Designer, sin embargo, si estás aquí tras hacer una búsqueda en internet, quiero que sepas que este es un capítulo del curso gratuito de diseño Gráfico con Affinity Designer.

Al final de este post te explico cómo puedes ocultar los paneles que no necesites utilizar frecuentemente.
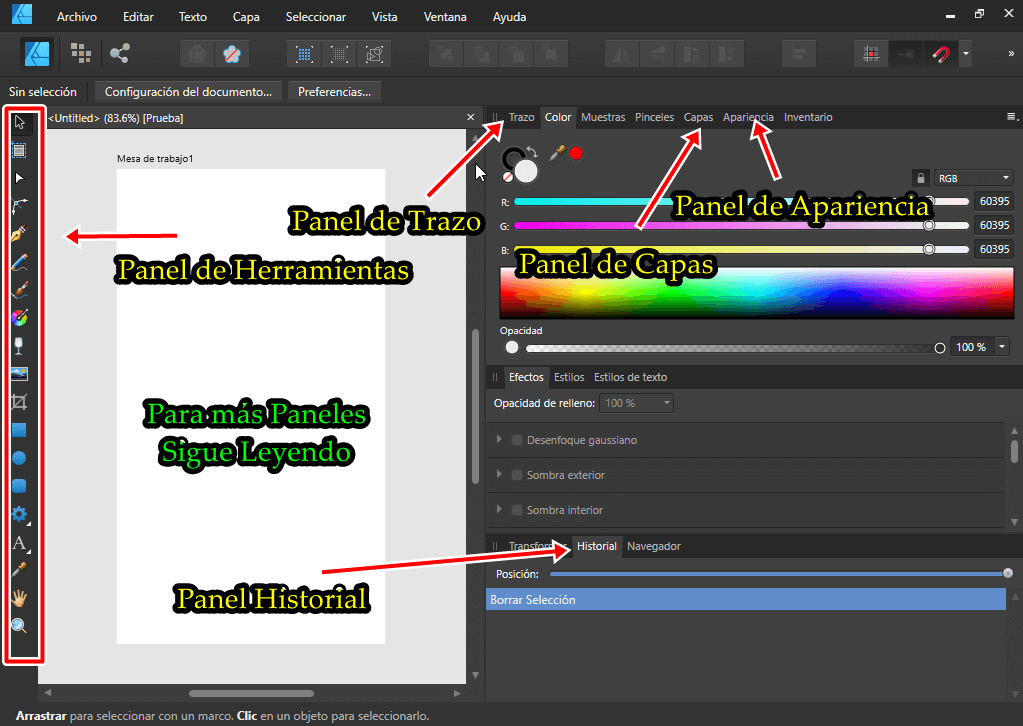
En este tutorial vamos a ver los diferentes paneles que tiene este programa para que puedas utilizarlo como mejor te favorezca.
Panel de Color
El panel de color es muy parecido al panel de apariencia, desde acá podrás configurar el color de los trazos y del relleno de un vector o figurar.

También dependiendo de qué tengas seleccionado (si el trazo o el relleno), podrás configurar su opacidad individualmente.
De la misma forma dependiendo de qué tengas seleccionado, podrás cambiar su color con la herramienta de selector de color
Panel de Apariencia
En el panel de apariencia podrás visualizar la información tanto del relleno como del trazo del documento, desde aquí podrás realizar cambios de tal información (del trazo y del relleno).
Tanto el color del Relleno como del trazo que tengas configurado será el color con el que una figura dibujada con el panel de herramientas será el que adquirirá en sus respectivas partes de relleno y de trazo. También puedes desactivar el trazo y el relleno desde este panel.

Aunque, no te preocupes, ya que el relleno y el trazo de la figura que has pintado lo puedes cambiar en cualquier momento. Los elementos como imágenes importadas o figuras importadas no se verán afectados por esta configuración. También podrás desactivar el relleno y el trazo de una figura en particular cuando desees.
Panel de Recursos
El primer panel podemos situarlo en la parte izquierda del programa, se llama recursos y en él podrás encontrar un sin número de recursos para tus diseños en formato de vectores.

Estos recursos estarán agrupados y por estar en formato de vector (que es la especialidad de Affinity Designer) podrás achicarlo y ponerlo tan grande como quieras sin que pierda calidad.
Panel de Muestra
Aquí podrás encontrar diferentes muestras de colores, es bueno para que tengas los colores que más utilizas frecuentemente rápidamente.
En el menú principal del panel podrás encontrar opciones como:
- Degradados
- Colores
- Y Grises
Los degradados te mostrarán varias opciones de degradados.
La opción de colores los colores Estándares.
Y la opción de grises una escala de colores grises.
Además también tendrás de manera predeterminada el estándar de la paleta de colores pantone

Para Añadir colores al panel solamente tienes que:
- Seleccionar el color que deseas agregar con la herramienta de selector de color
- Luego Abres el Menú
- Le das a la opción añadir paleta de Aplicación
- Si solamente quieres que esté agregado ese color para dicho documento, entonces eliges la opción de Añadir Paleta de Documento
Así podrás agregar los colores que necesites tener a mano al panel de muestra.
Algo a llevar en cuenta es que.. Si eliges la primera opción te dejará un menú en el panel sin nombre, para nombrarlo solamente te diriges a las opciones y eliges cambiar nombre
De las opciones más importantes encontrarás que puedes:
- Importar Paletas de Colores
- Exportar Paletas de Colores
Cómo Saber qué colores tiene una Imagen
Para saber qué gama colores tiene una imagen con Affinity Designer solamente tienes que usar una de las opciones que trae el panel de Muestra.
Solamente tienes que:
- Ir al menú desplegable de Mayores opciones
- Elegir la opción de: Crear Paleta a Partir de Documento
Para que funcione debes de tener solamente una imagen agregada al proyecto, aquella de la que quieres saber qué colores tienes.
Adicionalmente también puedes obtener el mismo resultado con una imagen desde la opción: Crear Paleta a partir de la Imagen.
La diferencia entre una y otra es que si lo haces con la última que te mencioné no vas a obtener todos los colores de la imagen.
Panel de Trazo
En el panel de trazo podrás determinar el color del trazo, su tamaño, forma, si tiene o no tiene trazo la figura y todo lo relacionado que puedas hacer con el trazo.
Por ejemplo:
- Podrás Elegir si el trazo es una línea
- Si tiene saltos de línea
- O si tiene una línea con textura de pincel
En este panel tendrás 9 opciones donde podrás determinar el tipo de relación que tiene el trazo con la figura o incluso si no se encuentra anclado el trazo a ninguna figura.
Algunas de estas opciones funcionarán en función el tipo de trazo, ya que, por ejemplo, si un trazo no tiene opciones, la opción de unión no podrá alterar el trazo mientras que si la tiene sí.
De la misma forma tendrás opciones que en trazos que no tengan uniones funcionarán, como lo es la opción del inicio y fin.
Por ejemplo, un trazo que no es cerrado puedes decir que al principio tenga forma de triángulo y así formar una flecha.
Y también podrás en este tipo de trazos (los que no se cierren) configurar el tamaño de su inicio y su final.

Panel de Pincel
Acá podrás gestionar la forma del pincel y sus efectos, por ejemplo, si deseas un pincel con vista más realista a la de un pincel normal, si deseas que tenga efecto de tiza o de lapiz, etc.

Panel de Historial
Acá podrás acceder a todos los cambios que has hecho en el documento.
¿Cómo Eliminar (Ocultar) un Panel en Affinity Designer?
Eliminar una panel te permitirá tener más espacio para trabajar quitando aquellos paneles que no necesitarás utilizar frecuentemente.
Para Eliminar un panel solamente tienes que arrastrarlo hasta lograr despegarlo del imán (casilla de agarre), luego, podrás visualizar una equis, haces click y lo eliminas.